SANDER.

Type de projet :
Projet personnel
Catégorie :
Webdesign
Applications utilisées :
WordPress, Figma
Date :
Juin 2025
Découvrez comment, en seulement 5 jours, j’ai prototyper et développer mon propre site web SANDER.
Pour cela, nous allons revoir, depuis le début, tous les objectifs et les raisons d’existence de ce projet.


Objectifs & Méthodologie
Mon but ? Créer un portfolio professionnel à mon image, capable de montrer à la fois mes compétences techniques (webdesign, UI/UX, direction artistique) et ma sensibilité graphique.
Mais surtout : prototyper un site complet en 5 jours, en allant droit au but, sans compromettre la qualité.
Spoiler : c’est possible, avec une méthode bien rodée et les bons outils.
On commence par poser les bases..
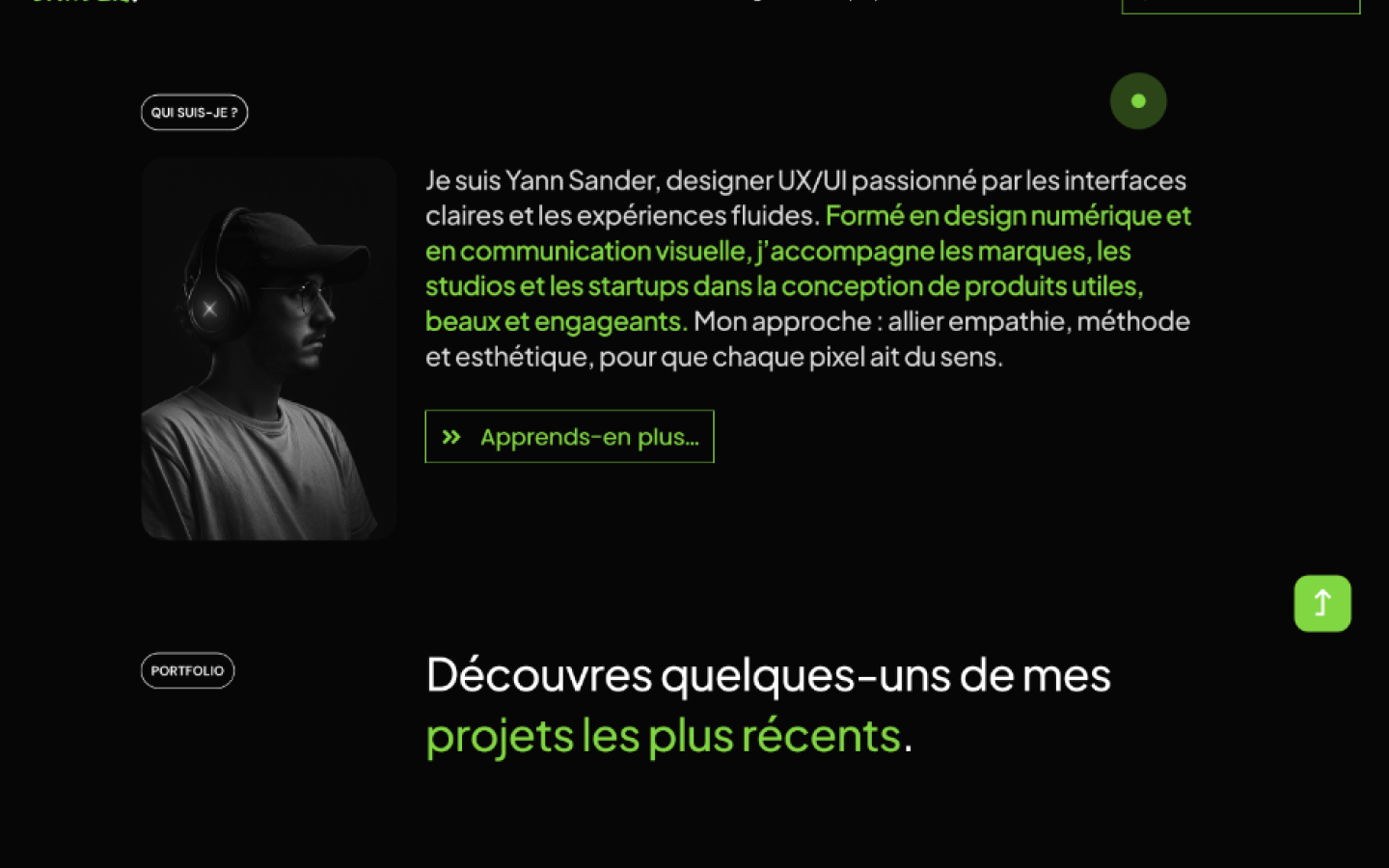
Avant de lancer Figma ou WordPress, je me suis posé les vraies questions :
👉 Qui suis-je ? Que veux-je dire ? À qui je parle ?
Je savais que le site devait respirer la créativité, la maîtrise technique, mais aussi l’accessibilité : pas question de tomber dans l’élitisme graphique.
J’ai posé 3 piliers :
Minimalisme visuel, mais avec du caractère
Hiérarchie claire des contenus (UX first)
Une touche personnelle et narrative, sans surjouer
Je voulais que n’importe qui puisse être à l’aise sur le site, peu importe son âge et sa sensibilité avec les technologies (c’est d’ailleurs pour ça qu’il a été conçu en mobile first).

... Puis vient la direction artistique...
L’univers visuel du site repose sur une palette sombre, contrastée avec des accents vert fluo, comme un clin d’œil à l’audace créative.
Le noir évoque la maîtrise, le vert le mouvement. L’ensemble crée un cadre élégant, mais vivant, pensé pour laisser la place aux visuels et projets.
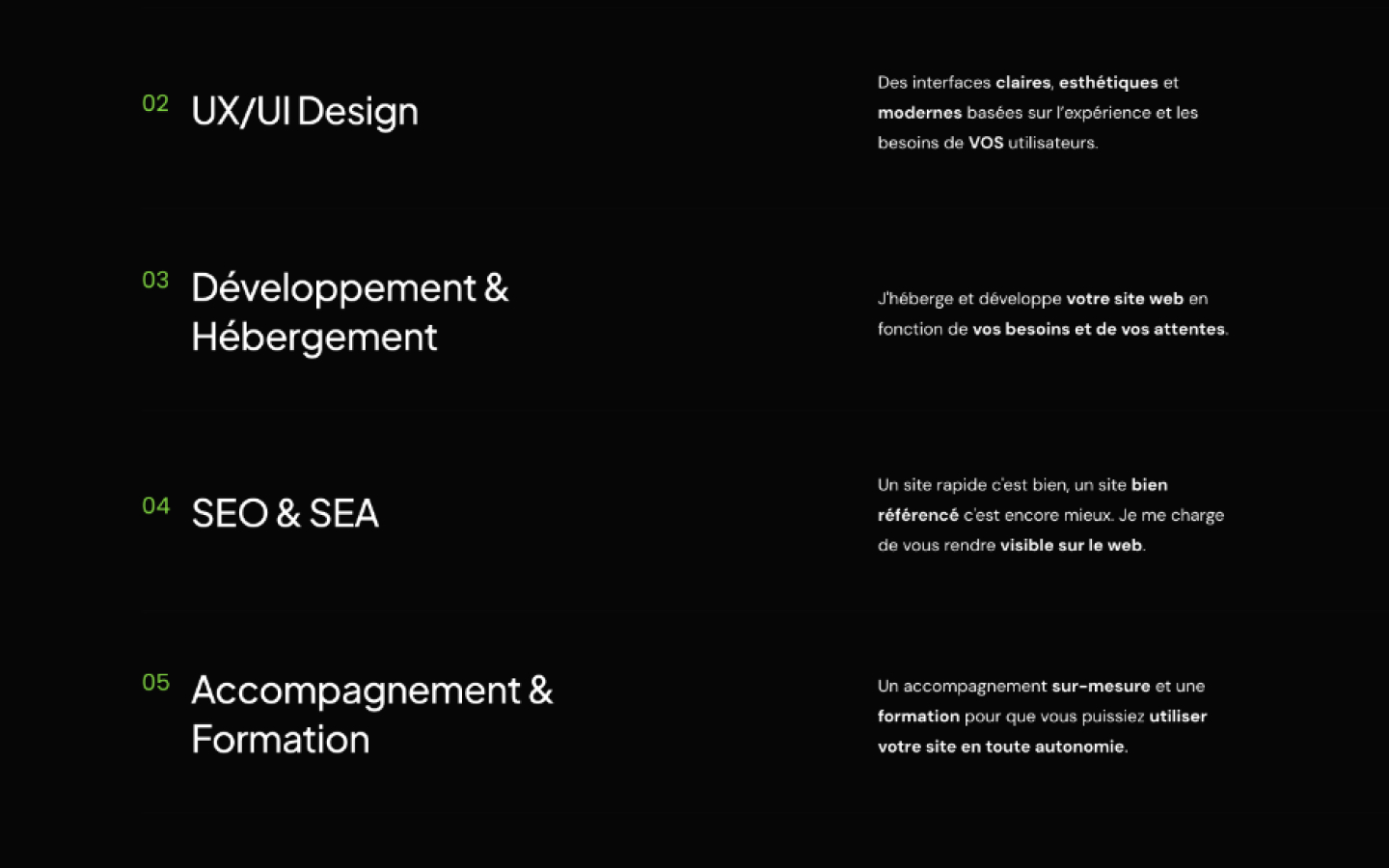
Je me suis concentré sur :
Une typographie impactante et bien rythmée
Un système de grille responsive cohérent sur desktop et mobile
Des animations douces, subtiles mais engageantes
👉 Besoin d’un p’tit rappel sur l’importance de la direction artistique ?
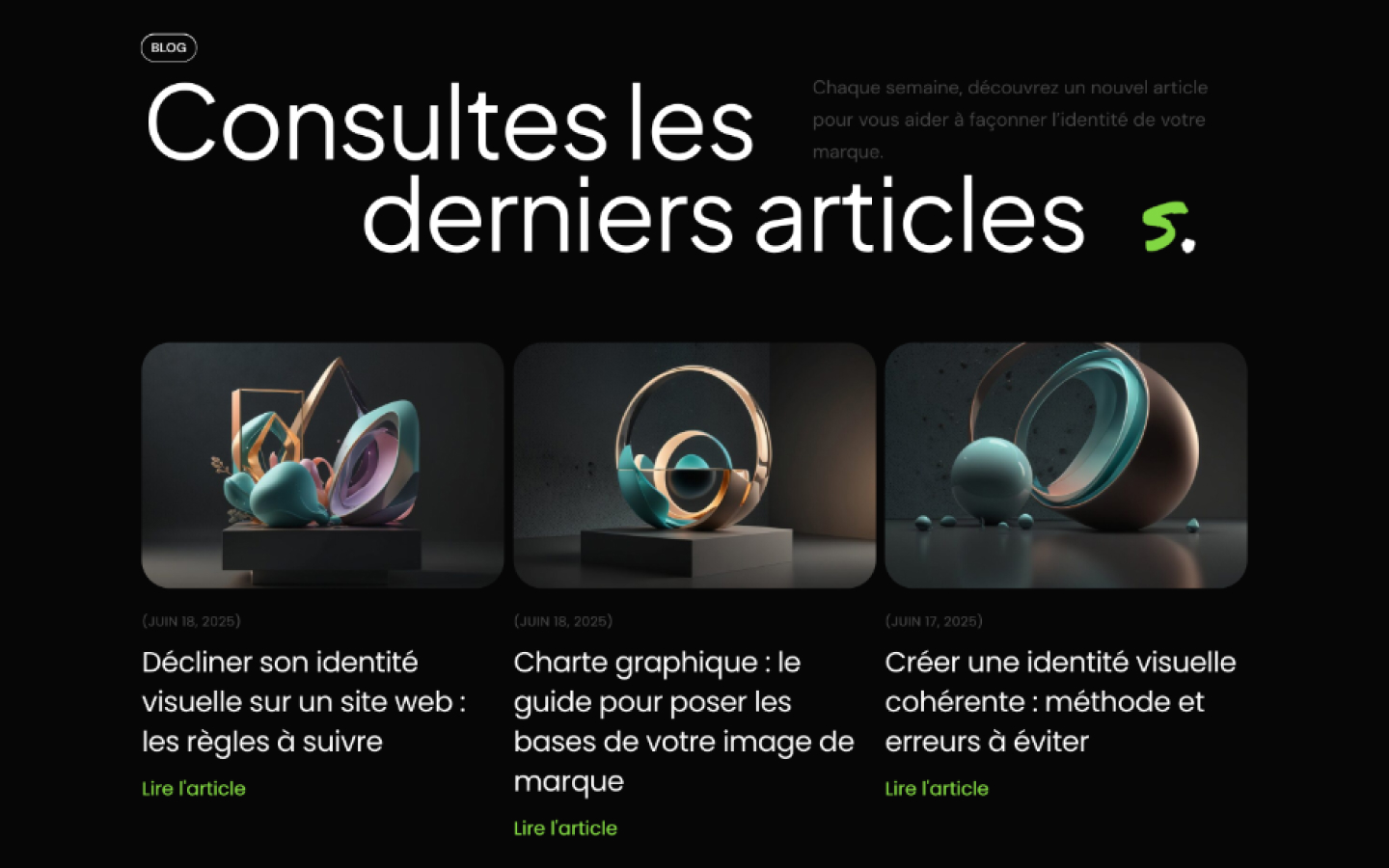
... On optimise le parcours utilisateur...
Sur la page d’accueil par exemple, tout est pensé pour guider le regard :
Le hero visuel pose l’identité (nom + expertise)
Les projets sont directement visibles, pour ancrer mon savoir-faire (et satisfaire directement les p’tits curieux)
Le header est clair et concis : Homepage, Portfolio, Blog, et À propos.
Ni plus, ni moins.
Pas de blabla inutile : on scrolle, on découvre, on comprend (j’espère !)
... Et on développe le tout !
Pour garder une liberté graphique totale tout en assurant la maintenabilité, j’ai choisi de construire ce site sur WordPress avec Elementor comme constructeur visuel. Cela me permet de gérer le design au pixel près, sans sacrifier la souplesse d’édition.
En parallèle, j’ai veillé à :
Optimiser le SEO on-page : balises bien hiérarchisées, mots-clés pertinents, temps de chargement raisonnable
Renforcer l’accessibilité : contrastes, lisibilité, logique de navigation
Structurer le contenu comme une narration : chaque page raconte quelque chose, que ce soit un projet ou ma méthode de travail


En conclusion
Créer SANDER, c’était poser un statement :
Je ne me contente pas de faire des sites jolis — je conçois des expériences cohérentes, intuitives et identitaires.
Et tout ça, en seulement 5 jours ? Oui. Mais avec plusieurs années d’expérience condensées dans chaque clic.