Décliner son identité visuelle sur un site web : les règles à suivre
Une identité visuelle peut être parfaite sur papier… mais devenir confuse ou bancale une fois transposée sur le web. Pourquoi ? Parce que les interfaces ont leurs propres règles, contraintes techniques, usages d’interaction et exigences en matière de lisibilité. Pour qu’un site web soit à la fois beau, fonctionnel et fidèle à votre image de marque, il faut savoir traduire l’intention graphique dans une logique d’expérience utilisateur.
Faire vivre sa charte graphique dans l’univers digital
La charte graphique fournit le langage visuel : logos, couleurs, typographies, pictogrammes, etc. Mais une interface ne parle pas seulement en image — elle parle aussi en hiérarchie, en rythme, en interaction.
Sur un site, chaque élément est dynamique : les titres guident la lecture, les boutons incitent à l’action, les marges donnent de la respiration, les animations orientent le regard. Il ne suffit donc pas de “coller” une charte sur un modèle de page — il faut interpréter cette charte avec intelligence et cohérence.
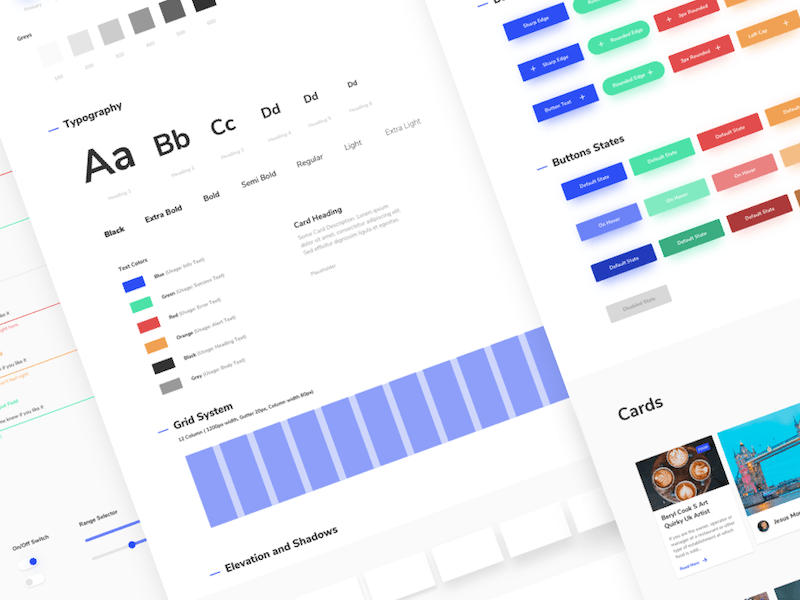
L’importance du design system
C’est ici que le design system entre en jeu. Il agit comme une prolongation web de la charte graphique, avec des composants réutilisables : boutons, formulaires, menus, cartes, blocs de contenu. Chaque élément graphique est pensé non seulement pour respecter l’identité, mais aussi pour assurer la lisibilité, l’accessibilité et la fluidité de navigation.
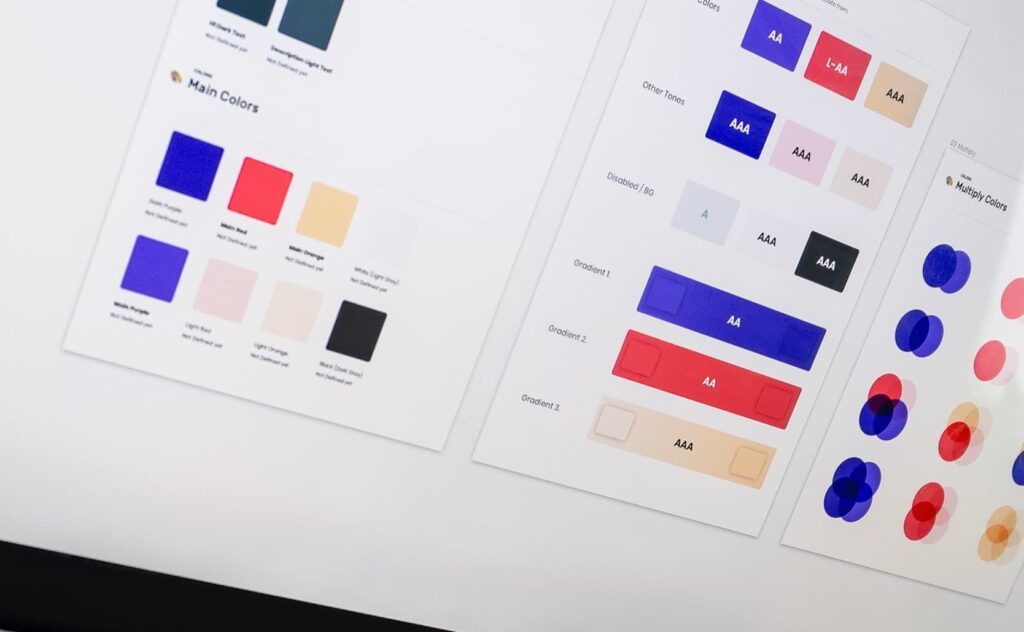
Par exemple, une couleur secondaire peut être magnifique sur une plaquette imprimée… mais créer un contraste trop faible pour un bouton d’appel à l’action. Une typographie ultra fine peut fonctionner en print, mais devenir illisible sur mobile.
Adapter, tester, ajuster : c’est ce processus qui permet d’ancrer votre univers visuel dans une expérience de navigation réussie.


Un site doit prolonger votre image, pas la trahir
La cohérence ne se limite pas aux visuels : elle concerne aussi le ton, le mouvement, la manière dont les éléments apparaissent, s’animent ou réagissent. Un site de thérapeute n’aura pas le même rythme qu’un site de e-commerce, même avec la même charte. Il ne s’agit donc pas d’appliquer mécaniquement des styles, mais d’orchestrer une expérience fidèle à votre ADN.
Une bonne interface sait rester discrète quand c’est nécessaire, souligner ce qui compte, porter un message sans surcharge. Elle met en scène l’identité visuelle, au service de la clarté et de l’engagement.
Anticiper les déclinaisons dès la conception
Un bon logo ne vaut que s’il peut s’adapter. Une palette ne fonctionne que si elle vit dans des contextes variés. Dès la création de votre identité visuelle, il faut penser à sa déclinaison digitale.
Cela implique de prévoir des usages web :
Un favicon cohérent
Des versions du logo adaptées aux headers responsives
Des styles de boutons, de titres, d’icônes, pensés pour l’interaction
👉 Si ce travail n’a pas été anticipé, il est encore temps : tout commence par une charte graphique bien construite.
UI & UX : deux faces de la même pièce
Trop souvent, l’identité visuelle est traitée séparément de l’expérience utilisateur. Or, les deux sont étroitement liées. Une bonne interface UI doit incarner la marque… mais aussi guider, rassurer et engager l’utilisateur.
Un bouton bien placé, un wording adapté, une couleur de survol lisible : ce sont autant de détails qui, ensemble, construisent une image fiable et professionnelle.
👉 Vous n’avez pas encore d’identité claire ? Commencez par poser les bases de votre image de marque.
Un site ne doit pas simplement “respecter une charte”. Il doit prolonger une intention visuelle dans une expérience concrète. Chaque couleur, chaque typographie, chaque élément doit exister pour servir à la fois le message et la navigation.
Un design réussi n’est pas seulement beau — il est cohérent, fluide, aligné avec la marque qu’il incarne. C’est cette exigence qui transforme une identité graphique en véritable outil de communication digitale.